
 |
 |
 |
 |
 |
 |
 |
 |
|
|
Урок 4
К этому уроку я надеюсь вы уже придумали,
что будет на вашем сайте. Я вам расскажу как это все поместить на страницу
и построить сайт, настроить ссылки внутри сайта и на файлы которые находятся
на другом сайте.
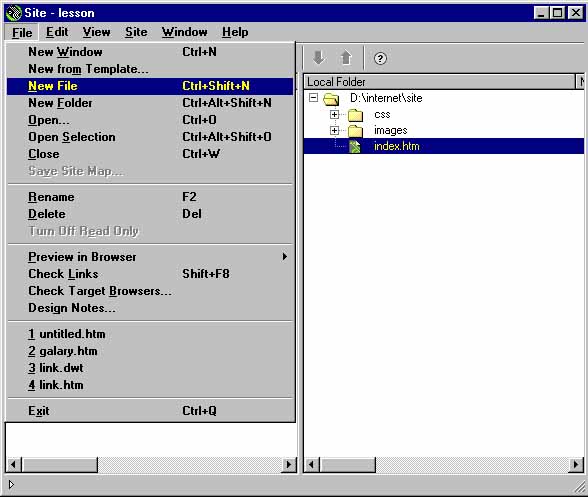
В окне сайта (рис.9 урока 3) выберем пункт главного меню File , из выпадающего
списка выберем New file . В правой части окна сайта появиться новый
файл, его название нужно поменять на index.htm , расширение оставьте
по умолчанию .htm

Это будет первая страница, которую будут видеть посетители вашего сайта.
Приступим к оформлению первой страницы
нашего сайта.
Откройте окно сайта (рис.9 урока 3) , выберете файл index.htm. Откроется
окно, которое вы видели в самом начале, теперь познакомимся с ним поближе.
С лева находиться панель объектов.

В верхней части находиться название пункта панели
который в данный момент активный. Нам понадобиться пункт Common , при
помощи этого пункта мы сможем сделать все необходимые наполнения нашего
сайта. В этом пункте находятся кнопки:
Insert Image - при помощи этой кнопки можно вставлять на страницу картинки.
которая будет меняться при наведении на нее мыши.
Insert Table - при помощи этой кнопки можно вставлять таблицу на страницу.
Insert Email Link - при помощи этой кнопки можно вставить на сайт ссылку
на электронную почту.
Этих кнопок нам хватит чтобы создать сайт.
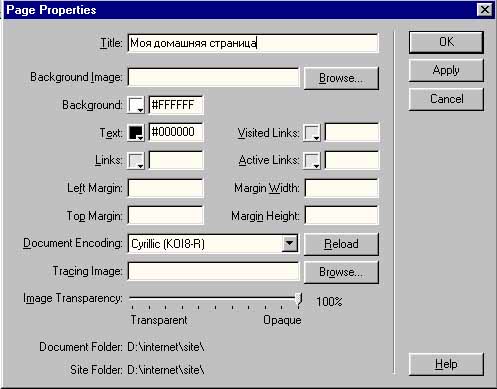
Теперь настроим свойства первой страницы. Для этого выберете пункт Page Properties выпадающего списка меню Modify

В графе Title впишите название страницы,
посетители сайта будут его видеть в строке заголовка в верхней части
окна.
В графе Background выберете фоновый текст окна.
В графе Text выберете цвет текста на странице
В графе Links выберете цвет ссылки на странице
В графе Visited Links выберете цвет посещенной ссылки
Нажмите ОК, свойства страницы изменились так как вы их настроили.
На следующем уроке мы будем учиться вставлять объекты и менять их свойства.