
 |
 |
 |
 |
 |
 |
 |
 |
|
|
Урок 1
Сайт на котором вы сейчас, целиком и полностью сделан в программе Dreamweaver4. Я расскажу, как делать сайт, мы создадим сайт (например "Домашнюю Страницу") вместе с вами, он будет простой, но это даст вам понятие о том, как это делается.
Мне кажется, любой пользователь умеет копировать и вставлять текст из любого текстового редактора, поэтому уделять этому время я не буду.
Пожалуй, приступим. Для начала
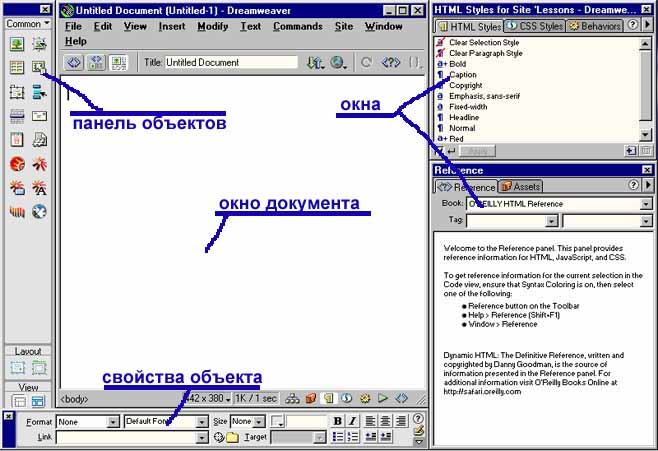
познакомимся с интерфейсом.

В самом верху окно заголовка, в нем написано название страницы и имя файла.
Под окном заголовка находиться главное меню.
Слева панель объектов, при помощи которой можно создавать различные объекты таблицы, слои, вставлять картинки и многое другое.
Справа различные окна, там могут
располагаться окна "History", "CSS style", "HTML
style", "Behaviors", "Layers" и другие, вы
сможете установить в этом месте ту панель,
которая вам нужна.
Ниже окна документа находиться окно свойств объекта.